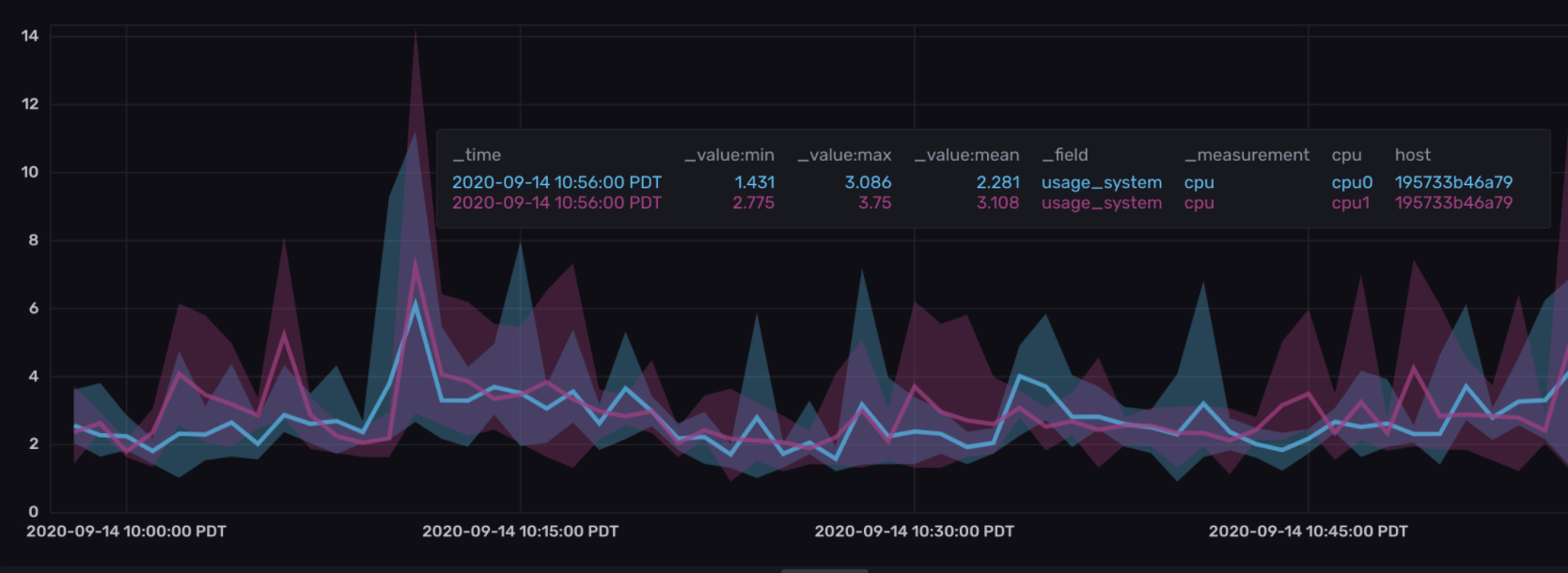
Band visualization
This page documents an earlier version of InfluxDB OSS. InfluxDB 3 Core is the latest stable version.
The Band visualization displays the upper and lower boundaries for groups of data over time. Boundaries are determined by applying aggregate functions to your data for a specified window period, and then setting the aggregate functions for a specified upper, main, or lower boundary.
Set up the Band visualization
To see bands (boundaries) in the Band Plot visualization, you must set up two or three boundaries for comparison.
Set up the band visualization in the Data Explorer
Click the Data Explorer icon in the navigation bar.
Enter your query (see Explore data with Flux and the Data Explorer). You must include the aggregate functions used to determine the Band Plot visualization boundaries in your query.
Select the Band Plot option from the visualization dropdown in the upper left, and then click Customize.
Under Data, select the following:
- For X Column and Y Column, select the columns to display for the x- and y- axes.
- For Time Format, select the timestamp format to display in the visualization.
Under Aggregate Functions, select a function to determine each boundary (column) for comparison (select two or three):
- In the Upper Column field, select a function for the upper boundary.
- In the Main Column field, select a function for the main boundary.
- In the Lower Column field, select a function for the lower boundary.
(Optional) Continue to customize your visualization, including options such as interpolation, color, hover dimension, and y-axis settings. For more information, see Options and Y Axis below.
Tip: If you do not see shaded boundaries in the Band Plot visualization, verify the query window period includes a sufficient number of data points for the selected aggregate function. By default, the window period is automatically set to ten seconds (
10s). To adjust your window period, select Custom, and then enter a supported time unit (for example nanoseconds (ns), microseconds (us), milliseconds (ms), seconds (s), or hours (h).

Set up the band plot visualization in the Script Editor
Click the Data Explorer icon in the navigation bar.
Click Script Editor.
Select the Band Plot option from the visualization dropdown in the upper left.
Create three aggregate functions: one for the main boundary, one for the upper boundary, and one for the lower boundary. The following example uses the
mean(),max(), andmin()functions:
from(bucket: "bucket_1")
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
|> filter(fn: (r) => r["_measurement"] == "cpu")
|> filter(fn: (r) => r["_field"] == "usage_system")
|> filter(fn: (r) => r["cpu"] == "cpu0" or r["cpu"] == "cpu1")
|> aggregateWindow(every: 15s, fn: mean, createEmpty: false)
|> yield(name: "mean")
from(bucket: "bucket_1")
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
|> filter(fn: (r) => r["_measurement"] == "cpu")
|> filter(fn: (r) => r["_field"] == "usage_system")
|> filter(fn: (r) => r["cpu"] == "cpu0" or r["cpu"] == "cpu1")
|> aggregateWindow(every: 15s, fn: max, createEmpty: false)
|> yield(name: "max")
from(bucket: "bucket_1")
|> range(start: v.timeRangeStart, stop: v.timeRangeStop)
|> filter(fn: (r) => r["_measurement"] == "cpu")
|> filter(fn: (r) => r["_field"] == "usage_system")
|> filter(fn: (r) => r["cpu"] == "cpu0" or r["cpu"] == "cpu1")
|> aggregateWindow(every: 15s, fn: min, createEmpty: false)
|> yield(name: "min")- (Optional) Customize the name of the yielded results for each function by editing the
nameparameter in theyield()function. For example, to change the name of the first function frommeantoAverage, modify the last line to the following:
|> yield(name: "Average")- Click Customize in the upper left.
- Under Aggregate Functions, enter the functions you created to determine each boundary (column) for comparison. If you changed the
yieldname for any of the functions above, enter the modified name here instead of the function name:- In the Upper Column Name field, enter the result set to use for the upper boundary.
- In the Main Column Name field, enter the result set to use for the main boundary.
- In the Lower Column Name field, enter the function for the lower boundary.
- (Optional) Continue to customize your visualization, including options such as interpolation, color, hover dimension, static legend, and y-axis settings. For more information, see Options and Y Axis below.
Customize column names
Band behavior
Like a line graph, the band visualization shows how values change over time. Additionally, it displays upper and lower “bands” for the measurements.
For example, in the band chart above, the lines represent the mean usage_system values for the cpu measurement for cpu0 and cpu1. The upper and lower limits of the bands are defined by the max and min aggregate functions, respectively.
Band controls
To view Band controls, click Customize next to the visualization dropdown.
Data
- X Column: Select a column to display on the x-axis.
- Y Column: Select a column to display on the y-axis.
- Time Format: Select the time format. Options include:
- YYYY-MM-DD HH:mm:ss ZZ
- YYYY-MM-DD hh:mm:ss a ZZ
- DD/MM/YYYY HH:mm:ss.sss
- DD/MM/YYYY hh:mm:ss.sss a
- MM/DD/YYYY HH:mm:ss.sss
- MM/DD/YYYY hh:mm:ss.sss a
- YYYY/MM/DD HH:mm:ss
- YYYY/MM/DD hh:mm:ss a
- HH:mm
- hh:mm a
- HH:mm:ss
- hh:mm:ss a
- HH:mm:ss ZZ
- hh:mm:ss a ZZ
- HH:mm:ss.sss
- hh:mm:ss.sss a
- MMMM D, YYYY HH:mm:ss
- MMMM D, YYYY hh:mm:ss a
- dddd, MMMM D, YYYY HH:mm:ss
- dddd, MMMM D, YYYY hh:mm:ss a
Aggregate functions
- Upper Column: Aggregate function to display for upper bounds of data.
- Main Column: Aggregate function to display for main graph line.
- Lower Column: Aggregate function to display for lower bounds of data.
Options
- Interpolation:
- Linear: Display a time series in a line graph.
- Smooth: Display a time series in a line graph with smooth point interpolation.
- Step: Display a time series in a staircase graph.
- Line Colors: Select a color scheme to use for your graph.
- Hover Dimension: Select the data to display in the tooltip when you hover over the graph:
- auto or X-Axis: Show all points with the same x value along the y-axis.
- Y-Axis: Show all points with the same y value along the x-axis.
- X-Y Axis: Show only the point being currently hovered over.
X-Axis
- Generate X-Axis Tick Marks: Select the method to generate x-axis tick marks:
- Auto: Select to automatically generate tick marks.
- Custom: To customize the number of x-axis tick marks, select this option, and then enter the following:
- Total Tick Marks: Enter the total number of timestamp ticks to display.
- Start Tick Marks At: Enter the time, in RFC3339 format, to start displaying ticks. Use the Date Picker field to automatically generate an RFC3339 formatted timestamp for this field.
- Tick Mark Interval: Enter the number of milliseconds in between each timestamp tick.
Y-Axis
- Y Axis Label: Enter the label for the y-axis.
- Y-Value Unit Prefix: Select the prefix to add to the y-value:
- None: Select to add no prefix.
- SI: (default) Select to add an International System of Units (SI) or metric prefix.
- Binary: Select to add a binary multiple prefix.
- Y Axis Prefix: Enter the prefix to add to the y-value.
- Y Axis Suffix: Enter the suffix to add to the y-value.
- Generate Y-Axis Tick Marks: Select the method to generate y-axis tick marks:
- Auto: Select to automatically generate tick marks.
- Custom: To customize the number of y-axis tick marks, select this option, and then enter the following:
- Total Tick Marks: Enter the total number of ticks to display.
- Start Tick Marks At: Enter the value to start ticks at.
- Tick Mark Interval: Enter the interval in between each tick.
- Y Axis Domain: Select the method to generate the y-axis value range:
- Auto: Select to automatically determine the value range based on values in the data set.
- Custom: To customize the y-axis domain, manually specify the minimum y-axis value, maximum y-axis value, or range by including both.
- Min: Enter the minimum y-axis value.
- Max: Enter the maximum y-axis value.
Legend
- Hover Legend:
- Hide: Hide the legend that appears upon hover.
- Show: Show the legend upon hover.
- Orientation: Select the orientation of the legend:
- Horizontal: Select to display the legend horizontally.
- Vertical: Select to display the legend vertically.
- Opacity: Adjust the hover legend opacity using the slider.
- Colorize Rows: Select to display hover legend rows in colors.
- Orientation: Select the orientation of the legend:
- Static Legend:
- Hide: Hide the static legend.
- Show: Always show the static legend.
- Orientation: Select the orientation of the legend:
- Horizontal: Select to display the legend horizontally.
- Vertical: Select to display the legend vertically.
- Opacity: Adjust the static legend opacity using the slider.
- Colorize Rows: Select to display static legend rows in colors.
- Displayed Value: Select Latest Y Axis or Latest X Axis to determine whether the y or x axis appears on the legend.
- Height: Adjust the height of the static legend using the slider.
- Orientation: Select the orientation of the legend:
Was this page helpful?
Thank you for your feedback!
Support and feedback
Thank you for being part of our community! We welcome and encourage your feedback and bug reports for InfluxDB and this documentation. To find support, use the following resources:
Customers with an annual or support contract can contact InfluxData Support.
