Use the Flux VS Code extension
See the equivalent InfluxDB v2 documentation: Use the Flux VS Code extension.
The Flux Visual Studio Code (VS Code) extension provides Flux syntax highlighting, autocompletion, and a direct InfluxDB server integration that lets you run Flux scripts natively and show results in VS Code.
Enable Flux in InfluxDB 1.8
To use the Flux VS Code extension with InfluxDB 1.8, ensure Flux is enabled in your InfluxDB configuration file. For more information, see Enable Flux.
On this page
- Install the Flux VS Code extension
- Connect to InfluxDB 1.8
- Query InfluxDB from VS Code
- Explore your schema
- Debug Flux queries
- Upgrade the Flux extension
- Flux extension commands
Install the Flux VS Code extension
The Flux VS Code extension is available in the Visual Studio Marketplace. For information about installing extensions from the Visual Studio marketplace, see the Extension Marketplace documentation.
Connect to InfluxDB 1.8
To create an InfluxDB connection in VS Code:
- Open the VS Code Command Pallet (
Ctrl+Shift+P). - Run
influxdb.addConnection. - Provide the required connection credentials:
- Type: type of InfluxDB data source. Select InfluxDB v1.
- Name: unique identifier for your InfluxDB connection.
- Hostname and Port: InfluxDB host and port.
- Click Test to test the connection.
- Once tested successfully, click Save.
Query InfluxDB from VS Code
- Write your Flux query in a new VS Code file.
- Save your Flux script with the
.fluxextension or set the VS Code Language Mode to Flux. - Execute the query with the
influxdb.runQuerycommand orCtrl+Alt+E. - Query results appear in a new tab. If query results do not appear, see Debug Flux queries.
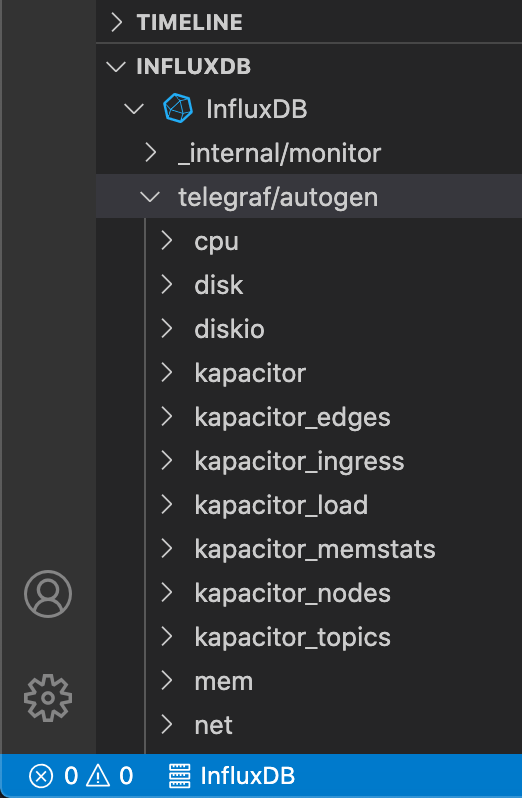
Explore your schema
After you’ve configured an InfluxDB connection, VS Code provides an overview of buckets, measurements, and tags in your InfluxDB organization. Use the InfluxDB pane in VS code to explore your schema.

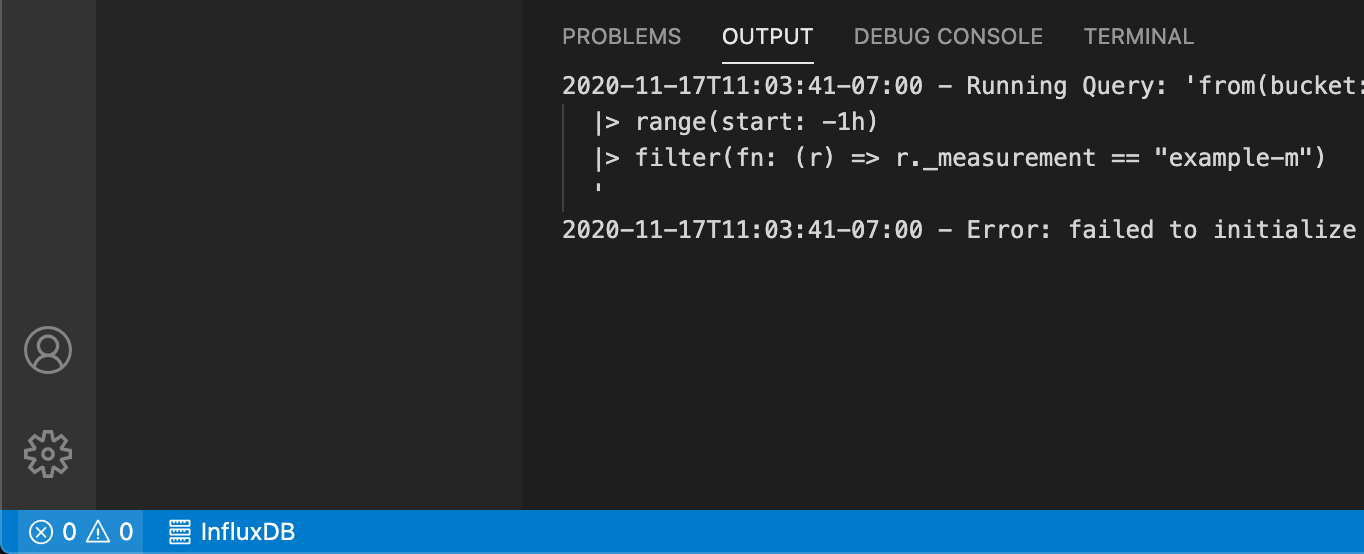
Debug Flux queries
To view errors returned from Flux script executions, click the Errors and Warnings icons in the bottom left of your VS Code window, and then select the Output tab in the debugging pane.

Upgrade the Flux extension
VS Code auto-updates extensions by default, but you are able to disable auto-update.
If you disable auto-update, manually update your VS Code Flux extension.
After updating the extension, reload your VS Code window (Ctrl+Shift+P,
and then Reload Window) to initialize the updated extensions.
Flux extension commands
| Command | Description | Keyboard shortcut | Menu context |
|---|---|---|---|
influxdb.refresh | Refresh | ||
influxdb.addConnection | Add Connection | view/title | |
influxdb.runQuery | Run Query | Ctrl+Alt+E | editor/context |
influxdb.removeConnection | Remove Connection | view/item/context | |
influxdb.switchConnection | Switch Connection | ||
influxdb.editConnection | Edit Connection | view/item/context |
Was this page helpful?
Thank you for your feedback!
Support and feedback
Thank you for being part of our community! We welcome and encourage your feedback and bug reports for InfluxDB and this documentation. To find support, use the following resources:
Customers with an annual or support contract can contact InfluxData Support.
